Did you ever use the Extension library names picker? Do you like it? I don’t!
Why? It requires the user to use his mouse and make too many clicks to get to what he wants.
I have a better way to achieve it and it can be adopted to any type-ahead you would like: in only 3 steps!!!
And the coolest thing is: you can actually “fine tune” it.
Just to give a clue:
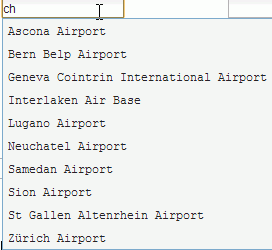
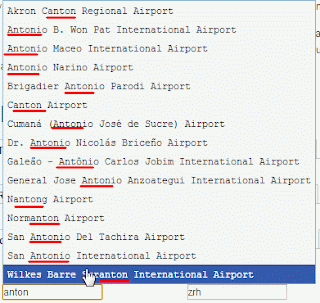
We have a database regarding travels which requires the user to enter his flights, we have a huge list of airports worldwide. So the user has 3 options for type-ahead: 2 characters will search for all airports in the country with that ISO code, 3 characters will search for a specific airport by that identifier and if the user enters more characters a full text search is being conducted! Ain’t that cool?
Steps: (check out the color coding where each piece goes to)
1. Define the field, make sure the var attribute is the one used as parameter to the method call of your bean, make sure the Class name is the name you defined as bean name (see step 3)
<?xml version=”1.0″ encoding=”UTF-8″?>
<xp:view xmlns:xp=”http://www.ibm.com/xsp/core”>
<xp:inputText id=”airport”>
<xp:typeAhead mode=”partial” minChars=”2″ var=”searchValue“
preventFiltering=”true”
valueList=”#{javascript:TypeAHeadBean.searchAirport(searchValue)}”
ignoreCase=”true”>
</xp:typeAhead>
</xp:inputText>
</xp:view>
2. Define the bean:
public class YourBean implements Serializable{
private static final long serialVersionUID = -4498155370434392583L; // this can be auto generated and is required for beans as they have to be serializable
public ArrayList<String> searchAirport(String searchValue){
try {
ArrayList<String> al = new ArrayList<String>();
Database db = (Database) DominoUtils.getCurrentDatabase();
// this is the part you may want to customize, ie with a creative view you might not need FTSearch (take a look at ($Users) in the names.nsf
View view = db.getView(“lupAirports”);
if( 2 == searchValue.length()){
view.FTSearch(“[AirportCountryCode]=”+searchValue, 0);
}else if(3 == searchValue.length()){
view.FTSearch(“[AirportCode]=”+searchValue, 0);
}else{
view.FTSearch(“*” + searchValue.toLowerCase() + “*”, 0);
}
Document doc = view.getFirstDocument();
while(null != doc ){
// the values you add here will be displayed in the type ahead
al.add(doc.getItemValueString(“AirportName”));
doc = view.getNextDocument(doc);
}
// maybe you wanna sort the result properly
Collections.sort(al);
return al;
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
return null;
}
}
}
// maybe you wanna add some “recycling of Notes objects”…
3. Setup the bean:
Add the bean to the faces-config.xml
<managed-bean>
<managed-bean-name>TypeAHeadBean</managed-bean-name>
<managed-bean-class>com.acme.YourBean</managed-bean-class>
<managed-bean-scope>view</managed-bean-scope>
</managed-bean>
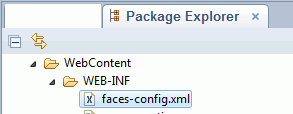
If you open the Package Explorer view you will find the faces-config.xml here:
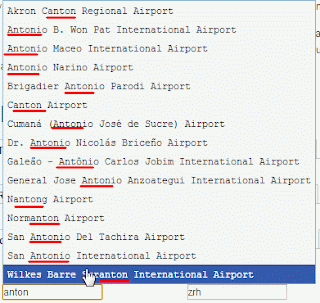
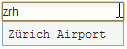
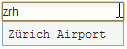
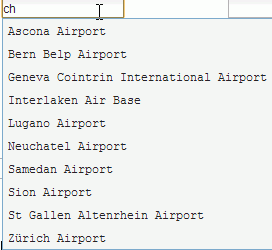
Results:
more than 3 characters type-ahead conducting a fulltext search

3 characters type-ahead which looks up the specific airport

2 characters type-ahead which looks for all airports in the country denoted by the 2 character ISO code

I hope one again you enjoyed my blog.. any comments are welcome, don’t hesitate starting a discussion about an interesting topic