It can be done! And it’s actually not even that complicated.
Find the instructions here:
http://www-10.lotus.com/ldd/ddwiki.nsf/dx/16102009115724SCAEXA.htm
or read on…
there is this nice Design Definition property on all custom controls (starting 8.5.3 I think):
if you add some xPage source code to it (tip: create a new xpage the way you would like to look this custom control in the design view and copy & paste its source code here)
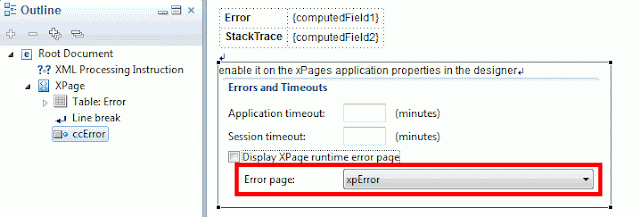
it will later on in the actual xPage look like this:
in this example i used is as a way to “document” some settings required to make it work properly.
But of course you could, if you have, for a company framework, also paste in a picture of a standard menu, the footer or the header of your pages.
then while designing the xPage you get a better feeling on how the page will look like later.
and it gets even better.. just read an article, that this design definition is “dynamic”, means you can actually have the custom control look different, ie. depending on custom properties you set.
Read this article: http://dontpanic82.blogspot.ch/2010/01/xpages-using-powerful-design-definition.html