It’s really simple:
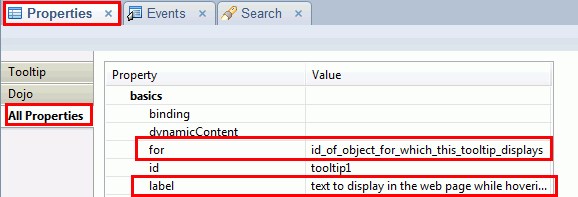
Drag’n drop a tooltip control from the extension library controls onto your page and set the appropriate properties:
XML source code:
<xe:tooltip id=”tooltip1″ for=”id_of_object_for_which_this_tooltip_displays” label=”text to display in the web page while hovering the target object”></xe:tooltip>
The only thing left is to add proper styling. As soon as I have themes working the way I require I will post more on this here