This is a real time saver for you… well.. it took me some hours to get the whole thing done and tested.. few flags might be missing in the css code and a few have not been verified, but most countries are handled.
Enjoy!
(full source code at the end of the blog)
This time we start with the result: You want to have country flags displayed somewhere, say in a type-ahead (see this post)
That’s the HTML source code:
<TABLE>
<TR>
<TD><SPAN class=”FR”></SPAN</TD>
<TD>FR</TD>
<TD>FRANCE
<SPAN>some company info</SPAN>
</TD>
</TR>
</TABLE>
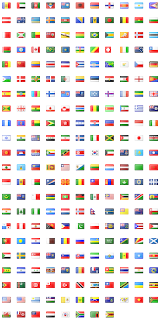
Here the file with flags from most countries in the world (you can download it)
here the css styles used to display the flags:
/* switzerland */
.CH{
display: inline-block;
background-image:url(‘flags.png’);
background-position: -200px -89px;
width: 11px;
height: 11px;
}
/* germany */
.DE{
display: inline-block;
background-image:url(‘flags.png’);
background-position: -284px -117px;
width: 16px;
height: 11px;
}
/* usa */
.US{
display: inline-block;
background-image:url(‘flags.png’);
background-position: -4px -565px;
width: 16px;
height: 11px;
}
resources available here
the updated css fixes a minor bug when adjacent rows are higher than the flag and other flags would be “displayed”